Jedan od glavnih zadataka s kojima se susreću dizajneri izgleda novih stranica je brzo učitavanje stranica putem preglednika. A kako svi korisnici ne vole minimalistički dizajn, morate pronaći kompromis između lijepog dizajna s elegantnim grafičkim elementima i brzine web resursa. Prije toga, kako bi smanjili težinu slika, programeri web stranica koristili su GIF ili JPG. Sada dizajneri izgleda sve više koriste slike u-p.webp
Zašto je izumljen-p.webp

Skraćenica, koja je naziv ove vrste grafike, nastala je od prvih slova sljedećih engleskih riječi: portable network graphics, što se može prevesti kao "pokretna grafika za korištenje na mreži".-p.webp
Koji je-p.webp
Danas se široko koriste dvije verzije ovog algoritma. U prvom slučaju koristi se 8-bitna paleta boja, a u drugom 24-bitna. Fotografija u PNG-8 formatu, u odnosu na GIF verziju, ima nešto bolji omjer kompresije i nedostatak mogućnosti stvaranja animacije. Iako takva slika može sadržavati najviše 256 boja, ovaj algoritam se široko koristi za izradu grafičkog teksta, logotipa, ilustracija oštrih rubova i slika s gradijentom prozirnosti. U slučajevima kada to očito nije dovoljno, programeri koriste 24-bitni-p.webp
- Poboljšani algoritam kompresije za negiranje gubitka kvalitete.
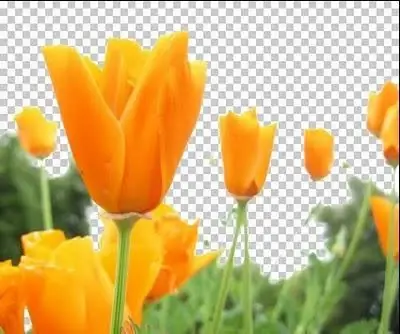
- Mogućnost korištenja alfa prozirnosti pruža 256 različitih razina transparentnosti.
- Prisutnost gama korekcije, koja vam omogućuje automatsko podešavanje svjetline slike prilikom igranja u različitim programima.
- Dostupno je oko 16,7 milijuna boja.
Sve ovo zajedno doprinosi korištenju PNG24 za komprimiranje bilo koje slike koja sadrži prozirna područja, crteže s puno boja i jasne granice slike.

Trend razvoja
Unatoč činjenici da je distribucija-p.webp

Većina korisničkih grafičkih programa (npr. MS Paint) danas ga je usvojila kao standard za spremanje datoteka "po defaultu". Možda bi-g.webp






